9 Xu hướng thiết kế web 2016
2015 sắp qua, chúng ta đang tìm kiếm về hướng tương lai của thiết kế web. Những xu hướng mới nào sẽ “bật” lên? Chúng ta chỉ có thể dự đoán, nhưng một số dấu hiệu mạnh mẽ sẽ cho chúng ta thấy được những diễn biến có thể xảy ra trong năm 2016.
Dự đoán chung: Thêm sự độc đáo
Với thiết kế web responsive ngày càng phổ biến do người dùng sử dụng điện thoại thông minh truy cập web ngày càng tăng, nên chúng ta sẽ dần thấy nhiều trang web tương tự và cấu trúc giống nhau.
Trong năm 2016, dự đoán của chúng ta sẽ thấy thêm nhiều trải nghiệm người dùng. Để đạt được điều này, các nhà thiết kế tích hợp sáng tạo cá nhân cho một cảm giác độc đáo hơn, chẳng hạn như hình ảnh minh hoạ tuỳ chỉnh, tác phẩm nghệ thuật vẽ tay, kết hợp một mạng lưới khác, hoặc thậm chí tạo ra một cách khác để kể chuyện cho người dùng.
Dự đoán 1: Các sử dụng ô lưới độc đáo
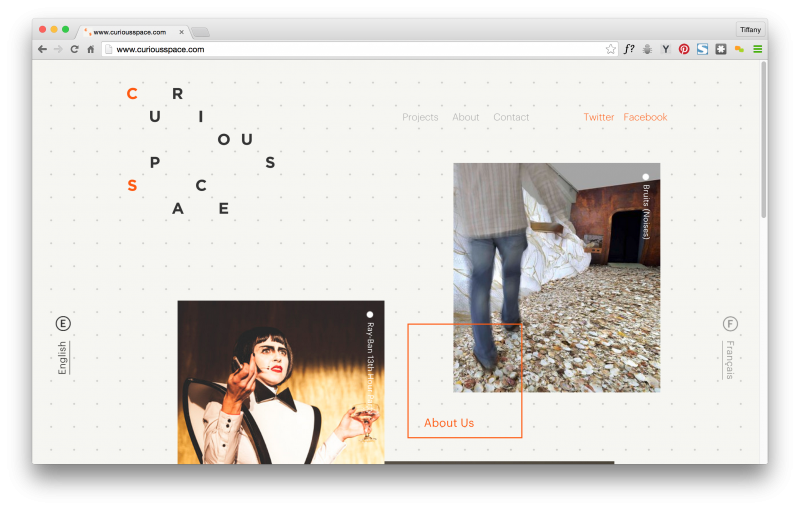
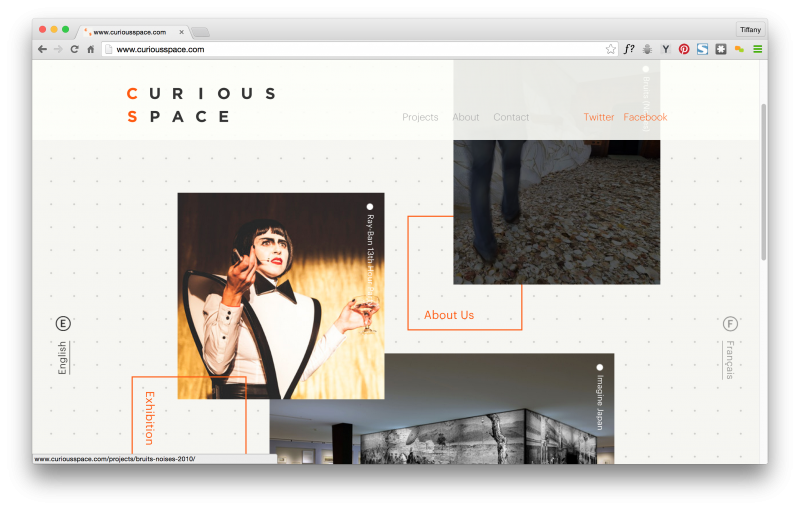
Curious Space’s website là một ví dụ tuyệt vời của việc sử dụng ô lưới độc đáo.
Bạn có thể nhanh chóng nhận thấy hình ảnh web được xếp chồng lên nhau. Khi người dùng cuộn thanh màn hình xuống, sự sắp xếp lộn xộn của Logo dần di chuyển vào vị trí để hiện lên tên thương hiệu của họ.
Dự đoán 2: Hình ảnh minh hoạ tuỳ chỉnh
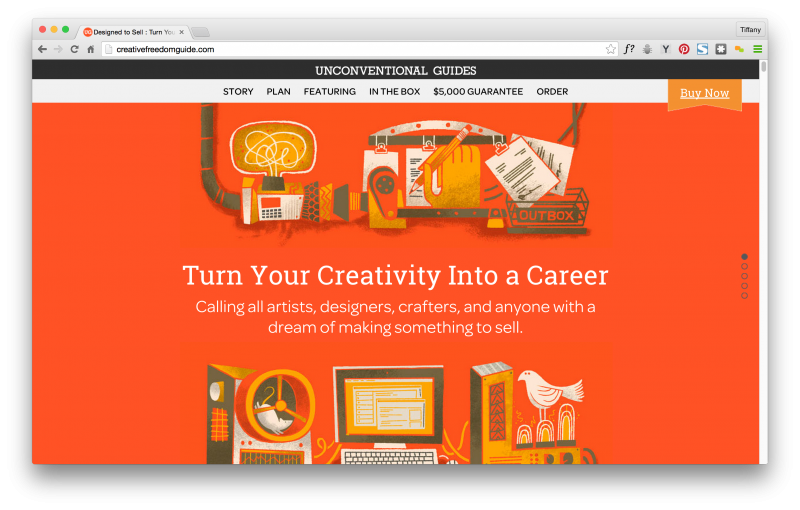
Chúng ta thường suy nghĩ: “ Tại sao chúng ta lại mất thời gian vẽ trong khi có thể lấy nó từ một gói vector có sẵn?” đây là dòng suy nghĩ cho những người muốn tiết kiệm thời gian và ngân sách hạn chế, nhưng làm thế nào để có thể tích hợp hình ảnh minh hoạ tuỳ chỉnh cho người dùng?
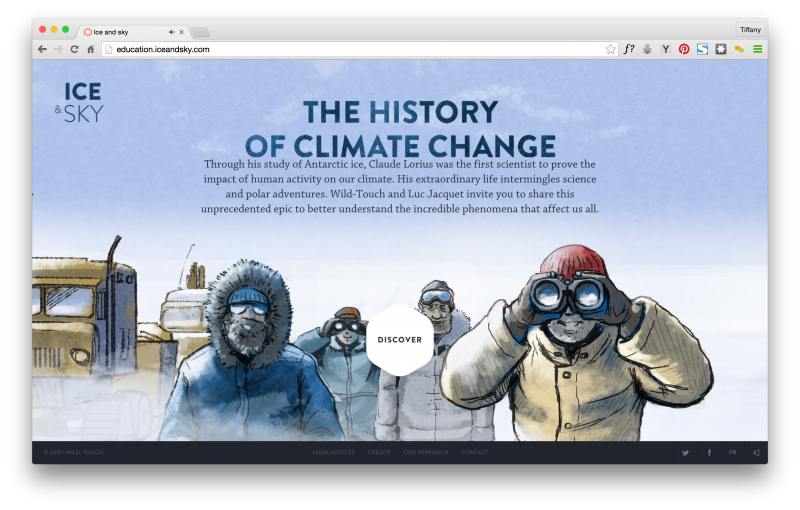
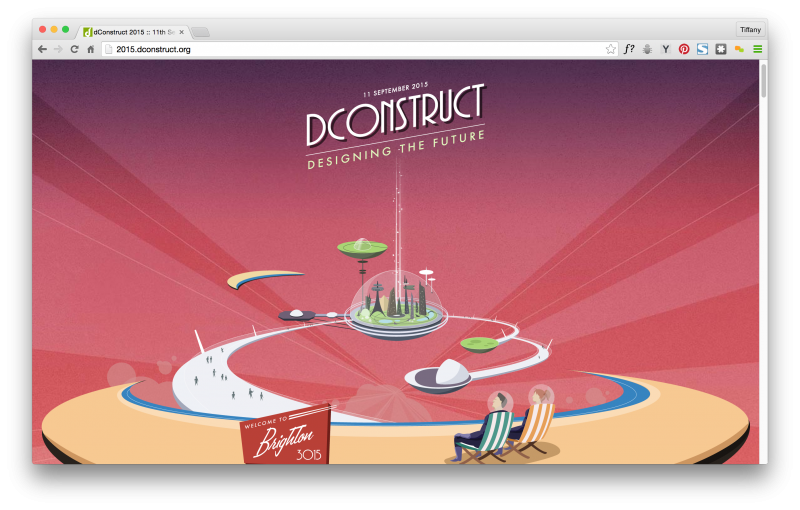
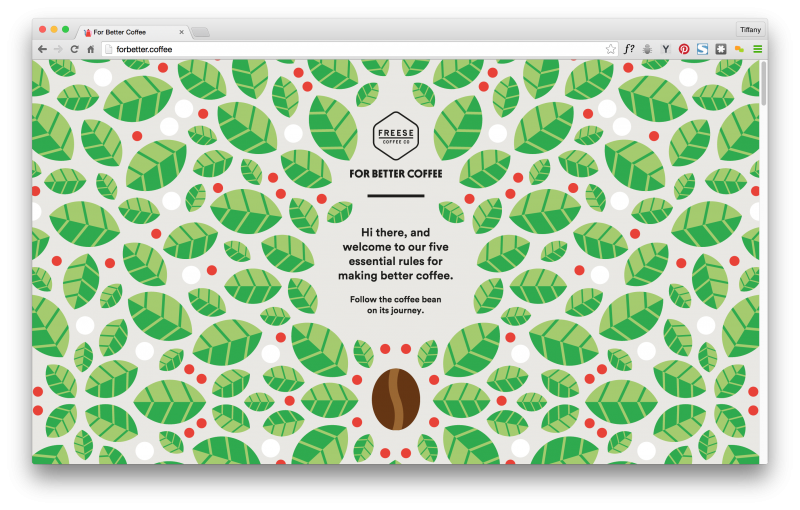
Các trang web Creative Freedom Guide, For Better Coffee, 2015 DConstruct Conference, or Ice & Sky đều sử dụng hình ảnh minh hoạ vẽ tay để kể lên câu chuyện của mình và để lại một trải nghiệm đáng nhớ cho người dùng của họ.
Dự đoán 3: Sử dụng font chữ tốt hơn
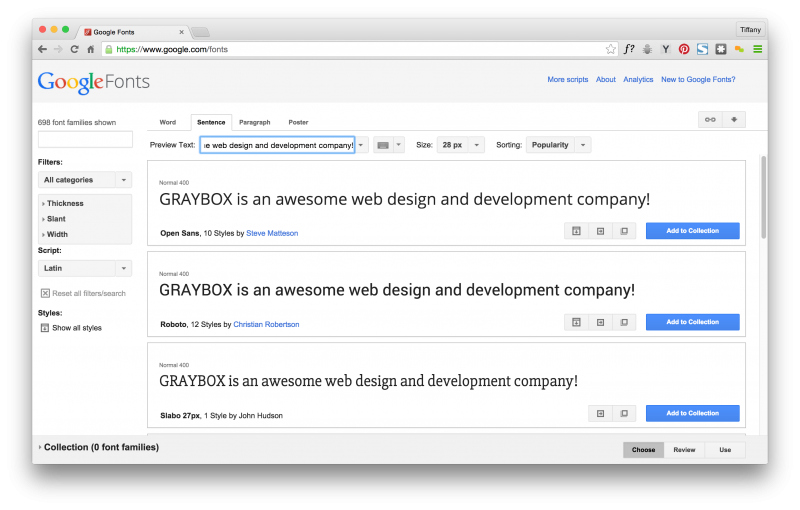
Tất cả chúng ta nên cám ơn Google cho bộ sưu tập font miễn phí. Bởi vì trong các thư viện font của chúng ta, với ngân sách hạn chế nhưng vẫn có thể kiếm được 1 font chữ ưng ý trong bộ font của Google, và chúng thích hợp với bất cứ trang web nào.
Dự đoán 4: Cinemagraphs
Đã là hình mà còn chuyển động. Tôi yêu cinemagraphs vì nó là sự kết hợp giữa video và hình ảnh, nó tăng sự độc đáo cho trang web. Không giống như video, nó không chiếm quá nhiều băng thông, và cũng không như hình ảnh bình thường, có có “một cái gì đó nhiều hơn” so với sự đơn giản từ một bức hình. Công nghệ này ra đời được 1 thời gian (từ năm 2011) và tôi hy vọng sẽ thấy nó xuất hiện nhiều hơn trong tương lai.
Dự đoán 5: Kể chuyện thông qua website
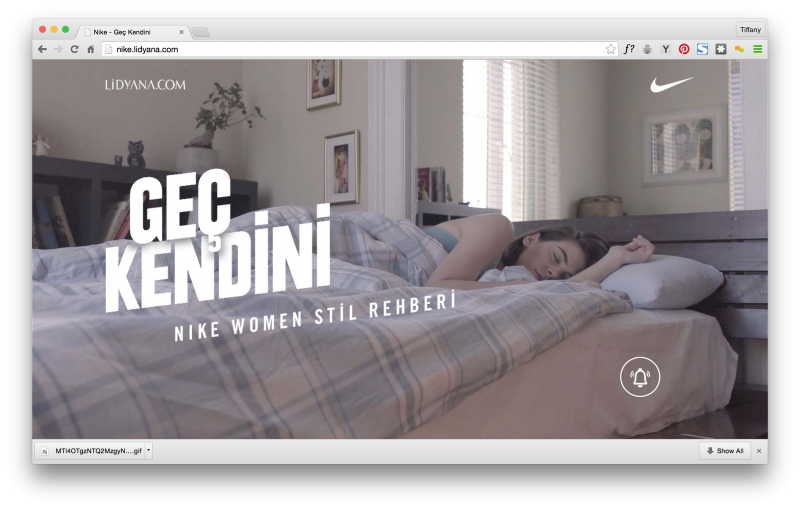
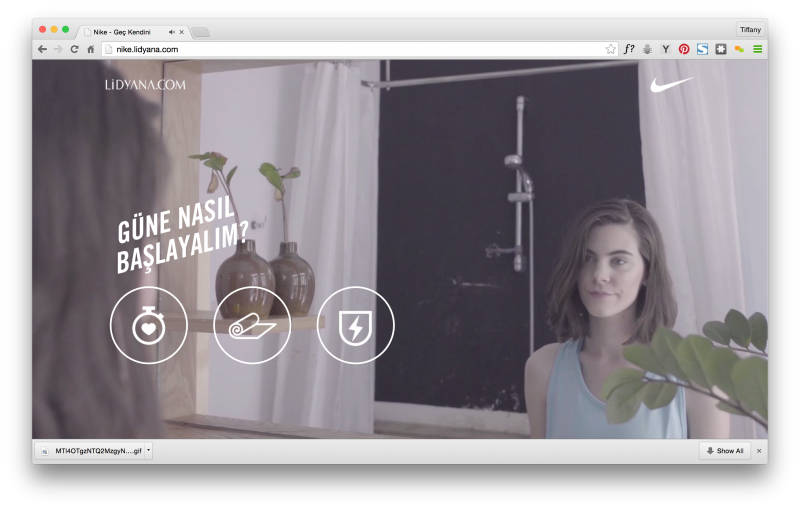
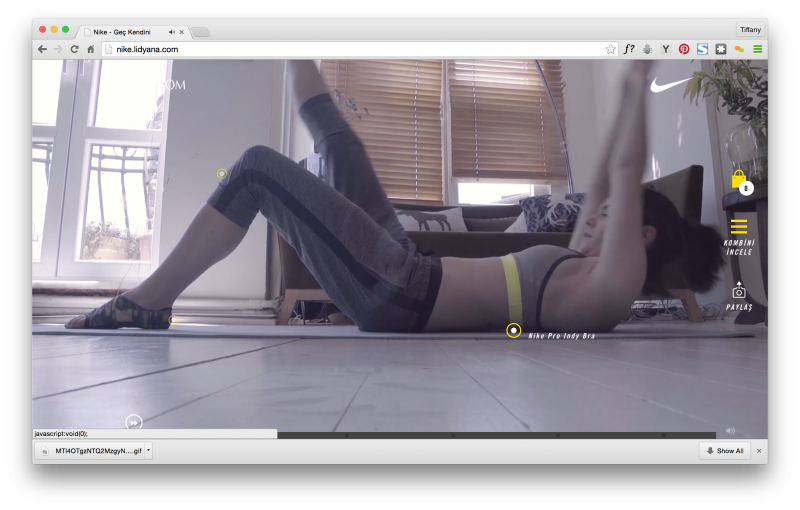
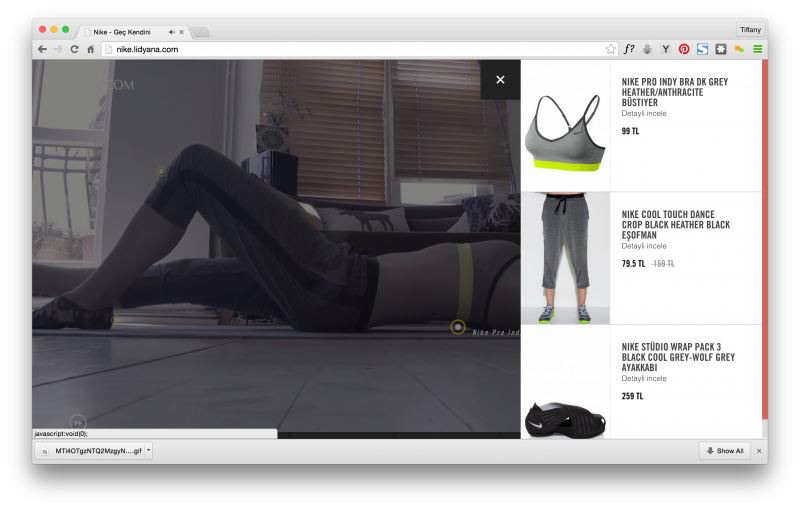
Kể chuyện thông qua phương tiện của một trang web có thể được cho là một sự nỗ lực khó. Nike và Lidyana đã làm việc đó một cách tuyệt vời.
Trang web của Nike cần một kết nối chất lượng internet tốc độ cao, trang web sẽ cho bạn xem 1 đoạn video tương tác, lựa chọn nhiều hoạt động cho nhân vật. Đây là một cách tuyệt vời để giới thiệu sản phẩm, cũng như cung cấp cho người dùng một truy cập trực tiếp để xem sản phẩm.
Thông qua hàng loạt tương tác này, người dùng có thể nhanh chóng xem qua các sản phẩm cần thiết và lựa chọn mua chúng.
Trang web Ice & Sky cũng làm một việc tương tự khi tích hợp kể chuyện trên trang web của họ. Mộ cái gì đó đơn giản, hướng dẫn người xem cách làm rượu, tương tác vui vẻ, một kinh nghiệm tuyệt vời!
Dự đoán 6: Thiết kế bán phẳng (Semi – flat)
Thiết kế phẳng đã từ từ thay đổi thành bán bằng phẳng trong vài năm nay. Sau khi Windows đưa ra phong cách Metro, thế giới thiết kế trở nên tràn ngập với xu hướng này. Thật không may, phong cách này dần trở nên hạn chế trong khả năng sử dụng. Xu hướng này đã dần dần biến thành thiết kế bán phẳng, do cả Android và các phiên bản của Apple sử dụng loại phong cách này. Bằng cách kết hợp chiều sâu thông qua việc sử dụng các bóng đổ tinh tế.
Metro Style
Semi – Flat
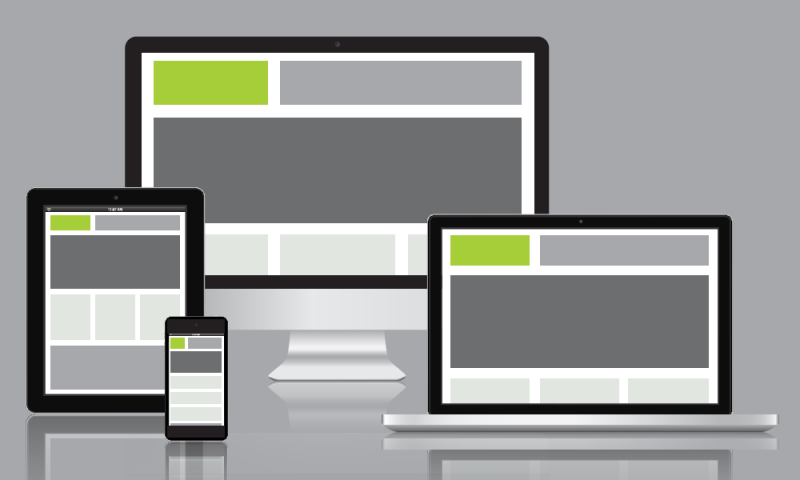
Dự đoán 7: RWD
Đây là một xu hướng phát triển, càng nhiều thiết bị đi động được bán ra trên thị trường thì RWD sẽ phát triển, do đó, nắm bắt và tích hợp RWD cho các trang web sẽ làm trang web trở nên thân thiện hơn với người dùng.
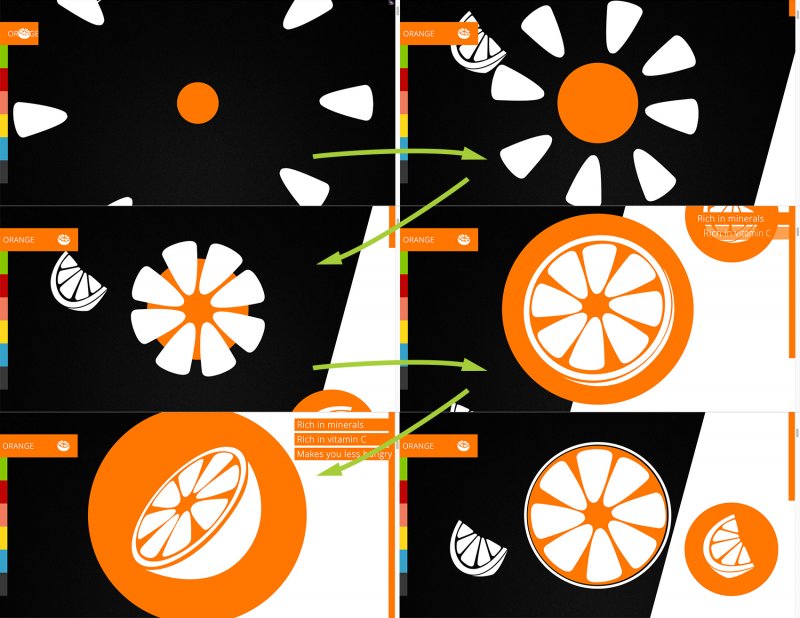
Dự đoán 8: Parallax
Một số các trang web đã sử dụng Parallax trong trang web của họ. Parallax là một loại hiệu ứng áp dụng sự chuyển động của hình nền. Các hình nền di chuyển khi người dùng kéo chuột. Truy cập vào một trang web Parallax luôn làm người dùng thích thú bởi sự chuyển động của web, một tương tác đầy thú vị.
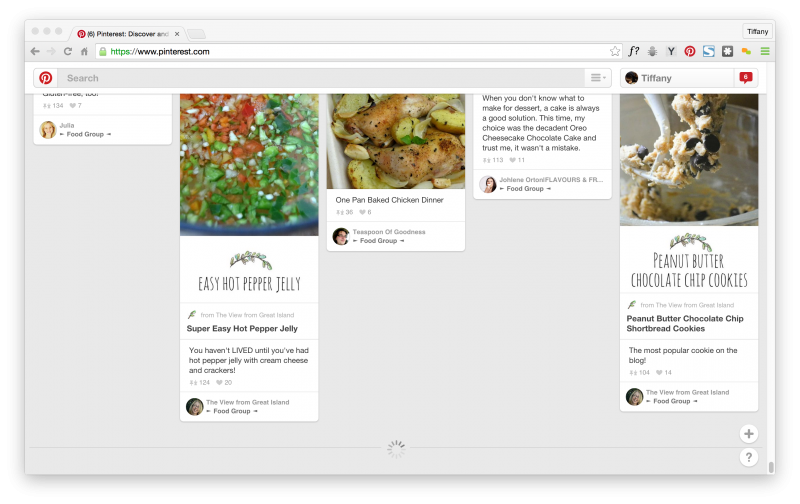
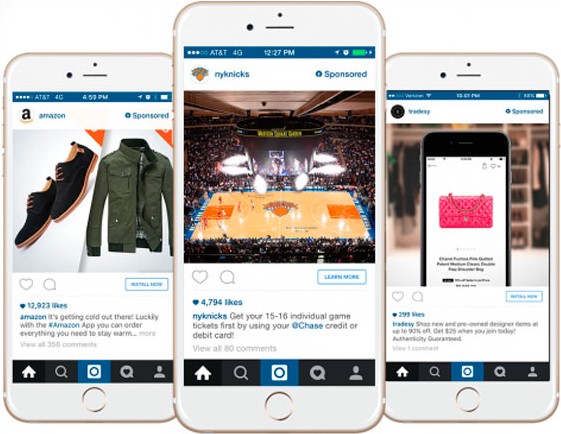
Dự đoán 9: Lazy Loading
Trên các trang web có nguồn cung cấp dữ liệu liên tục, sử dụng ứng dụng Lazy Loading để xem tiếp nội dung mà không cần phải tải lại trang.
Điều đặc đặc biệt hữu ích cho các trang web nhiều hình ảnh như Instagram, Pinterest hay cả facebook. Trong một xã hội mà thông tin liên tục được cập nhật thì xu hướng Lazy Loading có thể là một điểm sáng.
– Sưu tầm –
Tags: thiết kế web, thiết kế web 2016, thiết kế web responsive









































Bình luận