Khi bạn làm việc cho một công ty thiết kế trải nghiệm người dùng, bạn sẽ nhận thấy tính chất chu kỳ của các xu hướng trong ngành. Cũng giống như thời trang hay nghệ thuật, nếu bạn không biết nắm bắt xu hướng rất có thể thiết kế của bạn sẽ trở nên lạc hậu, việc nghiên cứu các xu hướng thiết kế đã trở thành những công việc quan trọng trong lĩnh vực sáng tạo.
Trong thế giới thiết kế kỹ thuật số, có lẽ không có ví dụ nào tốt hơn về sự tăng giảm của gradient. Đây là một xu hướng tiêu biểu trong những năm chín mươi. Ngày nay, xu hướng thiết kế đang lấy khá nhiều cảm hứng từ các thập niên trước. Hãy xem thiết kế mang tính biểu tượng này:

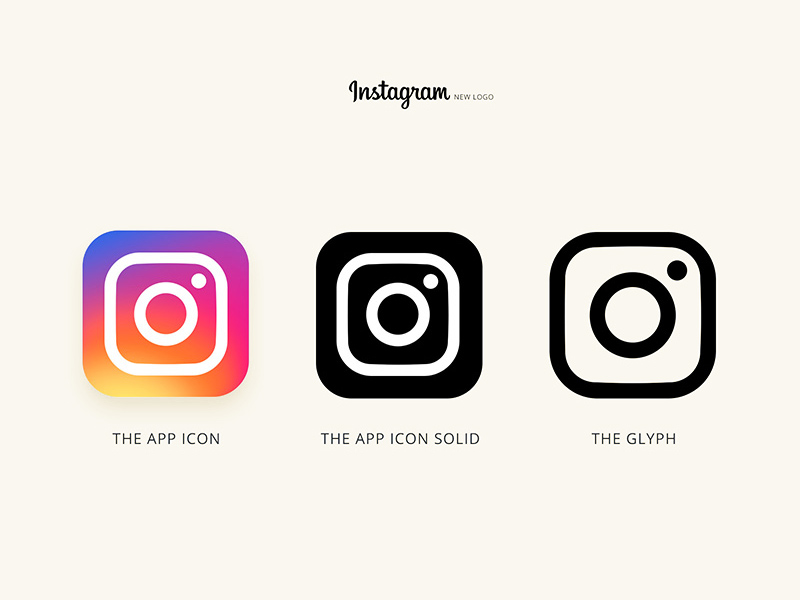
‘Back To The Future’ là một ví dụ phù hợp cho xu hướng thiết kế sử dụng màu gradient, có lẽ đáng chú ý nhất là thiết kế lại logo của Instagram vào năm 2016 và biểu tượng danh sách phát nhạc sử dụng doutone làm các poster và cover của Spotify. Gradient đã trở nên ngày càng phổ biến trong thế giới thiết kế giao diện người dùng.
Gradient là một kỹ thuật thiết kế mạnh mẽ với khả năng sáng tạo vô hạn vì khả năng chuyển tiếp màu sắc của nó. Tuy nhiên, khi được sử dụng không đúng cách, gradient sẽ trở thành một thảm họa thiết kế. Nó có thể gây lộn xộn bố cục, làm sao lãng người dùng và làm hỏng toàn bộ tính thẩm mỹ của giao diện. Trong bài viết này, chúng tôi sẽ tiết lộ bí quyết để tạo ra một gradient tuyệt vời mà rất có thể bạn chưa biết.
Bắt đầu với một nền tảng vững mạnh
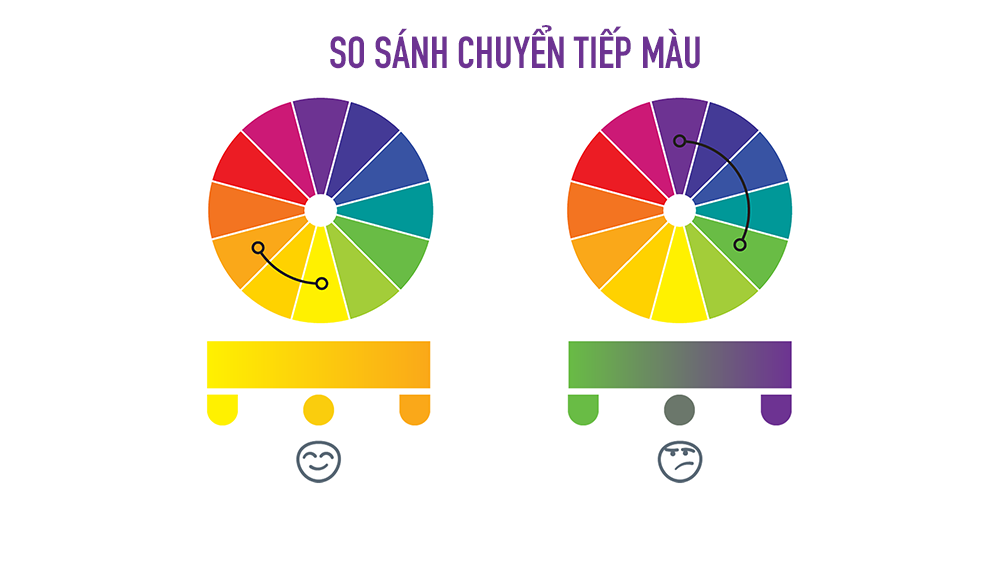
Chúng ta có thể tham khảo bánh xe màu để có được các hướng dẫn màu sắc phù hợp. Nguyên tắc chung là chọn các màu gần nhau sẽ giúp các màu hòa trộn tự nhiên hơn. Dưới đây là sơ đồ xem cách chuyển đổi liền mạch từ màu vàng sang màu cam được so sánh với màu xanh lá cây sang tím.

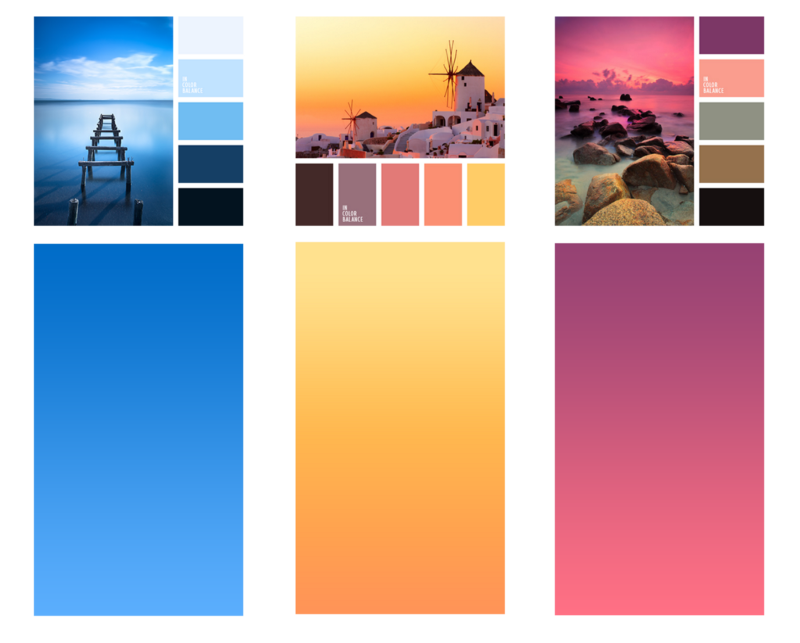
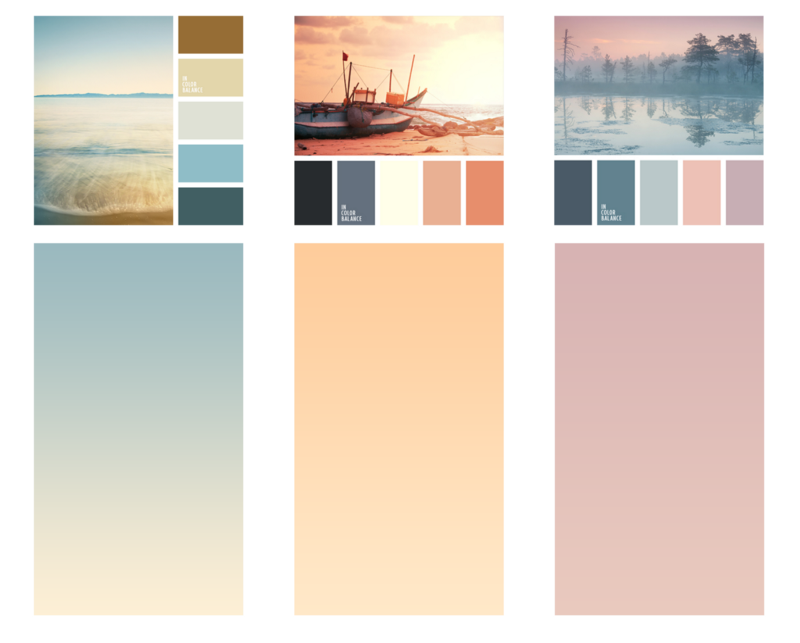
Gradient trong tự nhiên
Chúng ta liên tục gặp phải các gradient trong cuộc sống hàng ngày như: bầu trời, hoàng hôn, các vùng nước.

Chúng ta có thể bắt gặp các màu sắc pha trộn với nhau rất hài hòa trong tự nhiên.
Chuyển sang cấp độ tiếp theo
Nếu Gradient chỉ chứa hai tone màu quá đơn điệu và bạn muốn nó đặc biệt hơn? Bạn hoàn toàn có thể làm vậy bằng cách kết hợp nhiều màu sắc với nhau.
Cũng giống như việc kêt hợp hai màu sắc ở trên, việc tạo ra nhiều hơn hai gradient sẽ cần thêm các “màu sắc bổ sung”. Màu sắc bổ sung sẽ hoạt động tốt nhất khi chúng nằm vào giữa hai màu bắt đầu và màu kết thúc trên bánh xe màu. Chúng ta cũng có một sơ đồ tương tự:

Hãy lưu ý: Bạn càng thêm nhiều màu sắc, quá trình trộn màu sẽ càng phức tạp và hành động cân bằng thiết kế khó khăn hơn nhiều. Bạn có thể tạo gradient nhiều lớp như logo của Instagram, nhưng nếu làm quá đà sẽ tạo ra một hiệu ứng rất lố và gây cảm giác khó nhìn.

Nguồn sáng & hình dạng
Ngay cả sau kết hợp màu sắc hoàn hảo, vẫn còn vấn đề bạn cần phải quan tâm. Đầu tiên, một số vấn đề cơ bản:
Gradient phải thẳng hàng với vùng chứa của chúng. Đối với đa giác hai mặt (hình vuông, hình tam giác, hình chữ nhật, hình ngũ giác, v.v.), chúng ta cần một gradient tuyến tính; khu vực tròn gọi cần gradient hướng xuyên tâm (radial).
Một số nhà thiết kế giao diện người dùng thích gán ‘nguồn sáng’ tưởng tượng cho trang họ đang làm việc, giống như cách một nghệ sĩ vẽ tranh phong cảnh. Điều này giúp họ quyết định làm thế nào để định hướng gradient-bên nhẹ hơn rõ ràng nên được gần gũi hơn với nguồn, phía tối hơn xa hơn.
Khi tất cả các yếu tố riêng lẻ được chọn đúng cách, chúng kết hợp thành một gradient bắt mắt tuyệt đẹp. Và điều đó, lần lượt, phục vụ như một lợi ích rất lớn cho giao diện nói chung.
Trường hợp làm Gradient đi từ đây?
Bao gồm một gradient trong giao diện người dùng của bạn là một cách tuyệt vời, dễ dàng để hiện đại hóa nền tảng của bạn. Bằng cách làm theo các mẹo được thảo luận ở đây, bạn có thể đảm bảo bạn đang sử dụng công cụ thiết kế mạnh mẽ này một cách chính xác. Tóm lại:
- Chọn tông màu cơ bản phù hợp sử dụng kết hợp thương hiệu của bạn và bánh xe màu
- Khi không biết nên chọn màu nào, hãy lấy cảm hứng từ thiên nhiên
- Bắt đầu bằng cách thêm màu sắc khác, nhưng hãy cẩn thận đừng quá lạm dụng nó
- Chọn hình dạng và vị trí chính xác trong giao diện của bạn. Hãy nhớ rằng: Mắt của người dùng sẽ chú ý vào gradient, nơi mà nó có sự chuyển tiếp!
Giống như tất cả các xu hướng thiết kế giao diện người dùng, gradient sẽ phát triển mạnh mẽ, ít nhất là trong vòng vài năm tới.
Cách tạo ra thiết kế Gradient hoàn hảo
- Danh mục →
- Branding Identity
Danh mục sản phẩm của VietArt Advertising
- All 237
- Bảng hiệu 9
- Booth 81
- Branding Identity 11
- Event - Sự kiện 18
- Gian hàng 52
- In ấn 31
- Kệ hàng 3
- Kiosk 10
- Lịch độc quyền 19
- Mặt dựng 7
- Multimedia 8
- Packaging 10
- Posm 10
- Showroom - Cửa hàng 9
- Thi công 69
- Thiết kế ngoại thất 9
- Thiết kế nội thất 11
- Thiết kế sáng tạo 56
- Vật phẩm quảng cáo 7
- Website 5
-

Thiết kế và Thi công gian hàng 6×9 tại triển lãm IBTE 2024 – Tối ưu không gian, gia tăng giá trị thương hiệu

-

Thiết kế và Thi công gian hàng 6×9 tại triển lãm IBTE 2024 – Gian hàng BAZUUYU

Thiết kế và Thi công gian hàng 6×9 tại triển lãm IBTE 2024 – Gian hàng BAZUUYU
-

Dịch Vụ Thiết Kế và Thi Công Gian Hàng Triển Lãm Ngành Logistics CÔNG TY ALS

Dịch Vụ Thiết Kế và Thi Công Gian Hàng Triển Lãm Ngành Logistics CÔNG TY ALS
-

THIẾT KẾ THI CÔNG GIAN HÀNG TRIỂN LÃM VIFA EXPO 2023 UY TÍN – CHẤT LƯỢNG

THIẾT KẾ THI CÔNG GIAN HÀNG TRIỂN LÃM VIFA EXPO 2023 UY TÍN – CHẤT LƯỢNG
-

THIẾT KẾ THI CÔNG TRỌN GÓI SỰ KIỆN MỸ PHẨM HÀN QUỐC

-

THIẾT KẾ THI CÔNG BẢNG HIỆU CỬA HÀNG CP FRESHMART

-

THIẾT KẾ THI CÔNG BẢNG HIỆU CHUỖI CỬA HÀNG CP FRSHSHOP

-

THIẾT KẾ SẢN XUẤT KỆ MỸ PHẨM TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ THI CÔNG KIOSK THỰC PHẨM TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ THI CÔNG GIAN HÀNG BLU SÀI GÒN

-

THIẾT KẾ NHẬN DIỆN THƯƠNG HIỆU MINH THƯ Orchids boutique Vietnam

THIẾT KẾ NHẬN DIỆN THƯƠNG HIỆU MINH THƯ Orchids boutique Vietnam
-

THIẾT KẾ BỘ NHẬN DIỆN THƯƠNG HIỆU MEIRY SKINCARE & SPA

-

THIẾT KẾ THI CÔNG MẶT DỰNG TẠI BÌNH DƯƠNG – CỦA HÀNG ROBOVAC

THIẾT KẾ THI CÔNG MẶT DỰNG TẠI BÌNH DƯƠNG – CỦA HÀNG ROBOVAC
-

THIẾT KẾ THI CÔNG BẢNG HIỆU QUẬN 1

-

THIẾT KẾ THI CÔNG BẢNG HIỆU NHA KHOA TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ THI CÔNG GIAN HÀNG ACG – TRIỂN LÃM NHA KHOA

-

THIẾT KẾ THI CÔNG GIAN HÀNG REAL EMS TẠI TTTM

-

THIẾT KẾ THI CÔNG CHUỖI CỬA HÀNG THỨC ĂN NHANH TORKI

-

SẢN XUẤT STANDEE TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ THI CÔNG KIOSK TẠI TP. HỒ CHÍ MINH

-

Thiết kế- Thi công Bảng hiệu ” nha khoa NH

-

THIẾT KẾ SẢN XUẤT KỆ TRƯNG BÀY ĐẠI LÝ TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ THI CÔNG KỆ TRƯNG BÀY SẢN PHẨM TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ SẢN XUẤT BOOTH SAMPLING TẠI TP. HỒ CHÍ MINH

-

THIẾT KẾ THI CÔNG XE BÁN HÀNG LƯU ĐỘNG

-

THIẾT KẾ SẢN XUẤT TỜ RƠI TOYOTA

-

Thiết kế sản xuất wobler ” Tài Chính TOYOTA”

-

THIẾT KẾ THI CÔNG CỦA HÀNG THỰC PHẨM AN TOÀN GOOD EARTH FOOD

THIẾT KẾ THI CÔNG CỦA HÀNG THỰC PHẨM AN TOÀN GOOD EARTH FOOD
-

THIẾT KẾ THI CÔNG BẢNG HIỆU – MẶT DỰNG LONG MINH HÂN – TP. THỦ ĐỨC – Q2

THIẾT KẾ THI CÔNG BẢNG HIỆU – MẶT DỰNG LONG MINH HÂN – TP. THỦ ĐỨC – Q2
-

Thiết kế thiệp điện tử độc đáo , ấn tượng

-

HỘI NGHỊ KHOA HỌC DA LIỄU MIỀN NAM 2020 (BOOTH TRANFA)

-

HỘI NGHỊ DA LIỄU TOÀN QUỐC NĂM 2020 TẠI CẦN THƠ (Gian hàng Minh Khương Group)

HỘI NGHỊ DA LIỄU TOÀN QUỐC NĂM 2020 TẠI CẦN THƠ (Gian hàng Minh Khương Group)
-

THIẾT KẾ – THI CÔNG KỆ TRƯNG BÀY SẢN PHẨM O’FOOD

-

THIẾT KẾ SẢN XUẤT LỊCH TẾT KIM PHONG

-

THIẾT KẾ VÀ SẢN XUẤT LỊCH HTV

-

THIẾT KẾ VÀ SẢN XUẤT LỊCH FUBON

-

THIẾT KẾ MẪU VÀ SẢN XUẤT LỊCH MAINETTI

-

MẪU THIẾT KẾ LỊCH TẾT

-

MẪU THIẾT KẾ THIỆP TẾT RICHS

-

BOOTH TRIỂN LÃM ACME (HỘI CHỢ VIFA)

-

BOOTH TRIỂN LÃM CITIGYM ( TẠI HỘI CHỢ EXPO_NOVOLAND)

-

Vifa Expo 2020 – Tư Vấn Thiết Kế Thi Công Gian Hàng Triển Lãm

Vifa Expo 2020 – Tư Vấn Thiết Kế Thi Công Gian Hàng Triển Lãm
-

BOOTH KIM NGƯU (TARUJO) – TRIỂN LÃMVIỆT BUILD 12-2019

-

BOOTH INNOMATZ – TRIỂN LÃM VIỆT BUILD 12-2019

-

Showroom – Cửa hàng – CITIGYM – Bến Vân Đồn , Q4

-

Booth triễn lãm CirCO tại GEM center

-

Booth triễn lãm Dove

-

Thiết kế Thi Công Nội Thất Showroom – Cửa Hàng

-

Thiết kế Kiosk trà sữa EASY LIFE

-

Mẫu thiết kế Kiosk HOANG GIA

-

Kiosk cháo VINA BABY

-

Sự kiện công ty điện lực EVN Hải Phòng

-

Booth bán hàng mini – thiết kế sản xuất mẫu booth CITIGYM –

-

Thiết kế thi công mẫu gian Kitchen Koncept

-

Cách tạo ra thiết kế Gradient hoàn hảo

-

Mẫu thiết kế lịch tết CARGILL

-

Mẫu thiết kế lịch Tết BETON 6

-

Mẫu thiết kế lịch tết ALANA Nha Trang

-

Mẫu thiết kế gian hàng Thành Công

-

Mẫu thiết kế gian hàng SYNTEC

-

Mẫu gian hàng Gốm Sứ Minh Long

-

Mẫu thiết kế gian hàng AMD

-

Thiết kế thi công mặt dựng ngoài trời Mi Hồng

-

Lịch độc quyền Bayer

-

Mẫu lịch doanh nghiệp độc đáo

-

Mẫu thiết kế Menu Mai Cafe

-

Mặt dựng alu,lam nhôm (P.2)

-

Hồ sơ năng lực Liên Anh

-

Thiết kế không gian nội thất văn phòng uy tín

-

Viet Art – Thi công gian hàng tại Vietbuild lần 2 2016

-

Gian hàng triển lãm SANWA

-

Gian hàng hội chợ triển lãm RICH’S

-

Gian hàng hội chợ Tien Phat

-

Gian hàng triển lãm TAKASAGO

-

Booth triển lãm Prudential

-

Booth triển lãm CIH

-

Gian hàng triển lãm Scat

-

Kiosk bán hàng Quê Việt

-

Booth bán hàng Quê Việt

-

Gian hàng triển lãm Renovagrp

-

Booth bán hàng Song Yến

-

Gian hàng triển lãm Hội An Express

-

Gian hàng triển lãm Phúc Hà

-

Quầy thông tin Quận Đoàn

-

Gian hàng Hùng Dũng

-

Gian hàng triển lãm Rightway

-

Kiosk CP Five Star

-

Sự kiện Tecotec

-

Hồ sơ năng lực Phi Hải

-

Hồ sơ năng lực Trình Huy

-

Lịch độc quyền Dầu khí DMC

-

Lịch độc quyền USG Boral

-

Gian hàng triển lãm Thép Việt Mỹ

-

Gian hàng triển lãm Nhất Quán

-

Gian hàng triển lãm Vạn Tâm

-

Bộ Folder – Flyer – Voucher – AVC Security

-

Khu vui chơi trẻ em – LBV

-

Posm – Kệ Tivi Vinh Sơn

-

Booth Sự kiện Bayer

-

Hệ thống cửa hàng CP Fresh Mart

-

Sự kiện Yokohama

-

Gian hàng triển lãm Làng Sen Phúc Khang

-

Gian hàng triển lãm Sapexov

-

Gian Hàng triển lãm Livax

-

Gian hàng triển lãm Hữu Liên Á Châu

-

Gian hàng hội chợ DMC

-

Gian hàng Hikari

-

Booth Bán Hàng Andalou

-

Menu Nhà Hàng Tandoor

-

Gian hàng triển lãm Dũng Thành

-

Gian hàng triển lãm Sơn Infor

-

Nội Ngoại thất Tân Mai Thành

-

Thiết kế Menu Cà Phê Nghệ Thuật

-

Mặt dựng Metsuki

-

Booth di động Cp Five Star

-

Booth chương trình Apolo

-

Gian hàng hội chợ Thiên Phúc

-

Nội ngoại thất Beer Club

-

Gian hang triển lãm BumKoo

-

Bộ POSM Lâm Hiệp Hưng

-

Gian hàng Lâm Hiệp Hưng

-

Gian hàng Casarredo

-

Gian hàng Steelsmith

-

Gian Hàng hội chợ Sài Gòn Pottery

-

Gian hàng hội chợ Shimadzu

-

Gian Hàng hội chợ SSI

-

Bao bì thuốc Omas

-

Bao bì thuốc Osnor

-

Bao bì mỹ phẩm TitiOne

-

Bao bì hộp thuốc BioNeo Plus

-

Bao bì CareLife

-

Bao bì BabyMax

-

Booth triển lãm Donata

-

Booth triển lãm Levico

-

Trang trí Tết Ất Mùi – Galaxy Cinema

-

Booth Triển lãm Lâm Hiệp Hưng

-

Bộ Thiệp năm mới độc quyền – Rich’s

-

Hệ thống cửa hàng Tropical

-

Bộ Lịch Thiệp độc quyền 2015 – DMC

-

Booth triển lãm – Roni

-

POSM – Quầy bán hàng di động xúc xích

-

Mẫu lịch độc quyền – VCLI

-

Mẫu lịch độc quyền 2015 – Roche

-

Booth triển lãm Lê Phan

-

Booth triển lãm The Oasis

-

Booth triển lãm Đức Lợi

-

Booth triển lãm Xuân Cầu

-

Booth triển lãm Bollhoff

-

Booth triển lãm – Fluidra

-

Video Kỉ niệm 20 năm Schneider Electric

-

Booth mẫu 02

-

Booth mẫu 01

-

Hộp bánh trung thu Roche – 2014

-

Lịch độc quyền – ACB bank

-

Booth triển lãm – Dovina

-

Sự kiện chương trình Neo Biotech

-

Booth chương trình – Adam Khoo

-

Gian hàng triển lãm – Tân Mai Thành

-

Các mẫu P.O.S.M

-

P.O.S.M trưng bày sản phẩm – TBV

-

Gian hàng hội chợ – LivAx

-

Booth hội chợ – Nước mắm Thanh Hà

-

Lịch độc quyền – Roche 2014

-

Lịch độc quyền – Hiệp Quang 2014

-

Bìa sách

-

Booth hội chợ – Thanh Dũng Furniture

-

P.O.S.M

-

E-card Roche 21.06

-

E-card Watermar

-

Gian hàng hội chợ – Lập Nhân

-

Kệ trưng bày sản phẩm

-

Booth chương trình – Bắn cà chua

-

Booth chương trình – Apolo

-

Menu

-

Booth trưng bày sản phẩm – Beauty Cottage

-

Pano – Billboard

-

Brochure Thẩm mỹ Hàn Quốc

-

E-card

-

POSM – Vật phẩm quảng cáo

-

Xe cafe

-

Gian hàng triển lãm tự dựng – Việt Art

-

Booth bán hàng – Pan Clinic

-

Brochure Thủy sản

-

Nội thất cửa hàng Đỉnh Phong

-

Thiết kế nội thất CP fresh mart

-

Nội thất phòng khám Medika

-

Nội thất Hàn Quốc

-

Bộ nhận diện thương hiệu Nam Cầu Kiền

-

Bộ nhận diện thương hiệu IM Group

-

Bộ nhận diện thương hiệu Hoa Sen

-

Bộ nhận diện thương hiệu VietBeauty

-

Backdrop

-

WEBSITE HOA SEN

-

Mặt dựng alu – lam nhôm

-

Event VietBeauty

-

Event Roche

-

Hàn Quốc – Đẹp tuổi 30

-

Brochure mỹ phẩm

-

Sổ tay – tờ rơi VCLI

-

Shelf talker

-

Tủ trưng bày sản phẩm Pan Clinic

-

Mi Trang

-

Hộp bánh Trung Thu

-

Cùng Việt Art hưởng ứng Giờ Trái đất nhé!

-

Quy trình thiết kế website của VietArt

-

Quy trình thi công gian hàng LiVax

-

Video Việt Art chào mừng ngày Quốc tế Phụ Nữ 8/3

-
![[Roche] Mừng ngày Thầy thuốc Việt Nam 27/2](http://vietart.co/product/wp-content/uploads/2014/04/video-roche-mung-ngay-nha-thuoc-viet-nam.jpg)
[Roche] Mừng ngày Thầy thuốc Việt Nam 27/2

-

This is the way that Viet Art Website born

-

Happy Valentine’s day

-

Logo

-

Poster

-

Standee

-

Túi giấy

-

Thiệp mời

-

Kiosk

-

Sự kiện Elitte

-

Thiệp lễ Tết

-

Gian hàng tự dựng

-

Booth bán hàng

-

Bộ nhận diện thương hiệu Pustino

-

Bộ nhận diện thương hiệu cơ bản Hiệp Quang

-

Bộ nhận diện thương hiệu cơ bản – Đại An

-

Hộp đèn

-

Hồ sơ năng lực – Profile

-

Flyer

-

Folder

-

Thiết kế thi công cửa hàng

-

Cover leaflet

-

Catalogue

-

Brochure

-

Website Viet Beauty

-

Website IM Group

-

Website Nước mắm hạnh phúc

-

Bảng hiệu

-

Backdrop

-

Website Conet





